Introduction
The sign-offs tab provides users with a convenient view of an item’s workflow history, while also allowing direct sign-off on a workflow. However, users often find it unclear why the sign-off view on their screen does not immediately update, especially after a different user has just recently voted on the workflow.
The Problem with Refreshing Sign-offs
Initially, users might click the prominent refresh button at the top of the item page only to be surprised when the sign-offs tab remains unchanged. The conventional method for refreshing an outdated sign-off view is not intuitive:
Unintuitive Refresh Methods
There are two primary methods to refresh the sign-off information:
- Close and then re-open the item containing the sign-offs tab.
- Navigate to a different tab within the item, click the refresh button at the top, and then return to the sign-offs tab.
Neither method is particularly convenient or intuitive for users. Additionally, these workarounds add extra time during configuration for administrators who must repeatedly test various workflow steps during changes.
Steps To Add A Refresh Button To The Sign-Off Tab
I have developed a straightforward solution that enables both users and administrators to refresh the sign-offs tab directly, thereby improving efficiency and user experience.
Follow these steps in your Aras development environment to add a refresh button to the sign-offs tab:
-
On the server where the Aras client is installed, navigate to your Aras Code Tree installation directory:
C:\Path\To\Your\Innovator\Client\ -
Go to the xml folder and open the following XML file:
..\xml\WorkflowSignoff_toolbar.xml -
Modify the XML file by updating the button size attribute in the first line to include an additional value of 25. Then, insert a new refresh button element:
<toolbarapplet on_click="treeGrid1_onToolbarClick" on_load="toobarStart" buttonstyle="windows" buttonsize="26,25,25" font="Arial-bold-10">
<toolbar id="toolbar">
<button image="../images/ExportToExcel.svg" id="export2Excel" tooltip="Export To Excel">Export To Excel</button>
<button image="../images/ExportToWord.svg" id="export2Word" tooltip="Export To Word">Export To Word</button>
<button image="../images/Refresh.svg" id="refresh" tooltip="Refresh Signoff">Refresh</button>
</toolbar>
</toolbarapplet>This will add a refresh button to the sign-offs tab toolbar. But we still need to add a function to refresh the sign-offs tab when the button is clicked.
-
Log in to Aras Innovator using an account with administrative privileges.
-
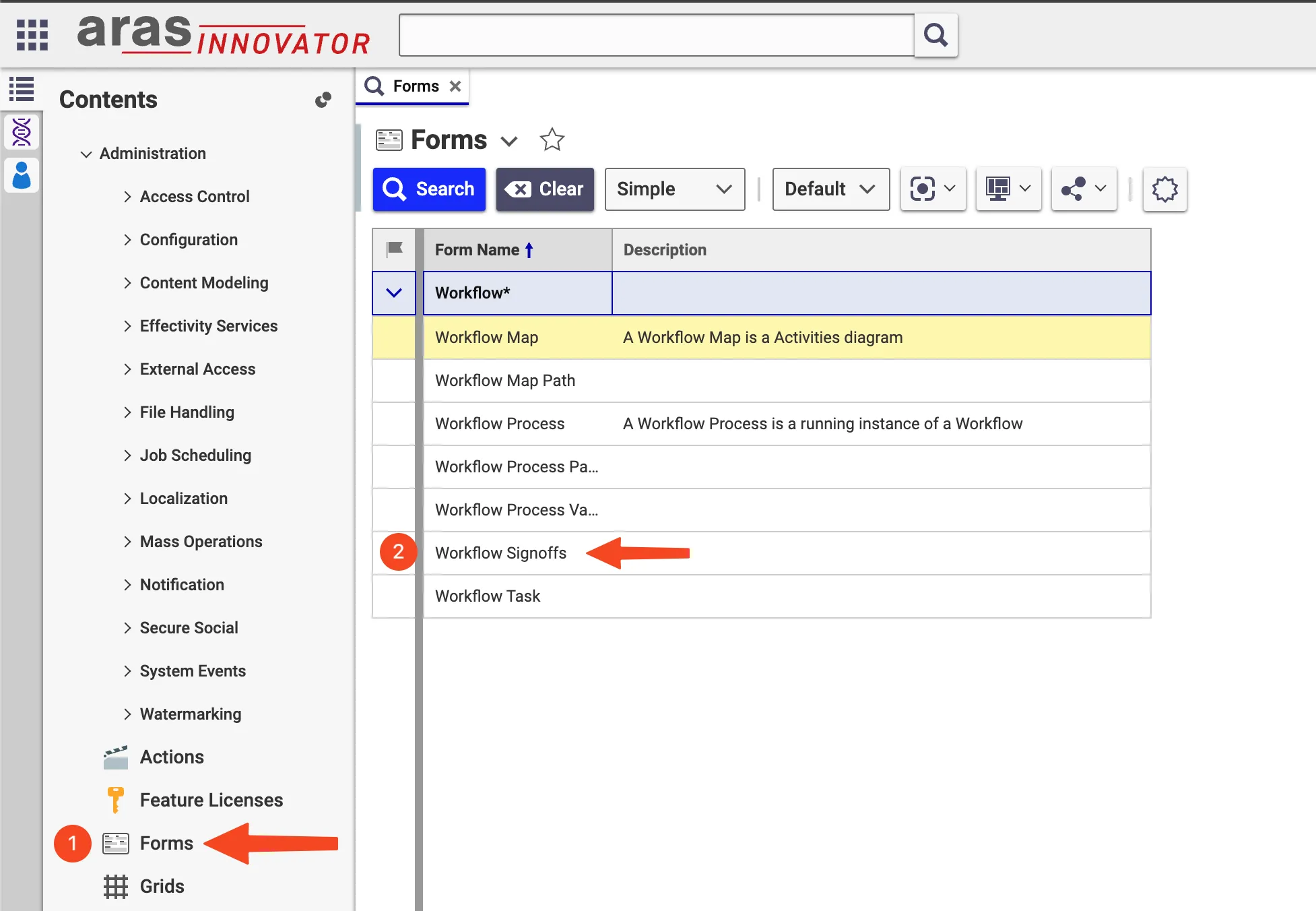
Within the
FormsItemType, search forWorkflow Signoffs, open it, and click theEditbutton to modify the form.
-
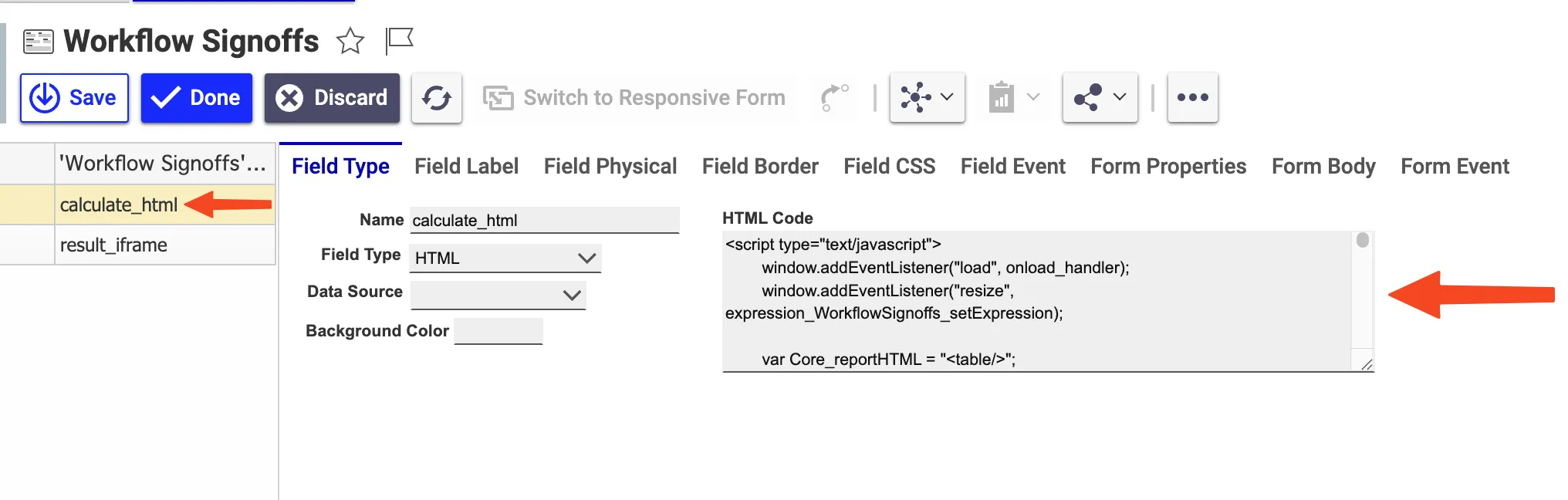
Select the
calculate_htmlfield and within theHTML Codeupdate theonClickItemJavaScript function.
function onClickItem(item) {
if (item.getId() === "refresh") {
var activeFrame =
aras.getMostTopWindowWithAras(window).frames.relationships.frameElement
.document.activeElement;
activeFrame.contentWindow.location.reload();
return;
}
aras.saveString2File(function () { return Core_reportHTML; }, item.getId());
}This change updates the JavaScript function so that if the refresh button is clicked, the active sign-offs tab is reloaded.
If another button is clicked, the function will proceed with its standard behavior of exporting reports to Word or Excel.
- Click the
Donebutton to save the changes to the form.
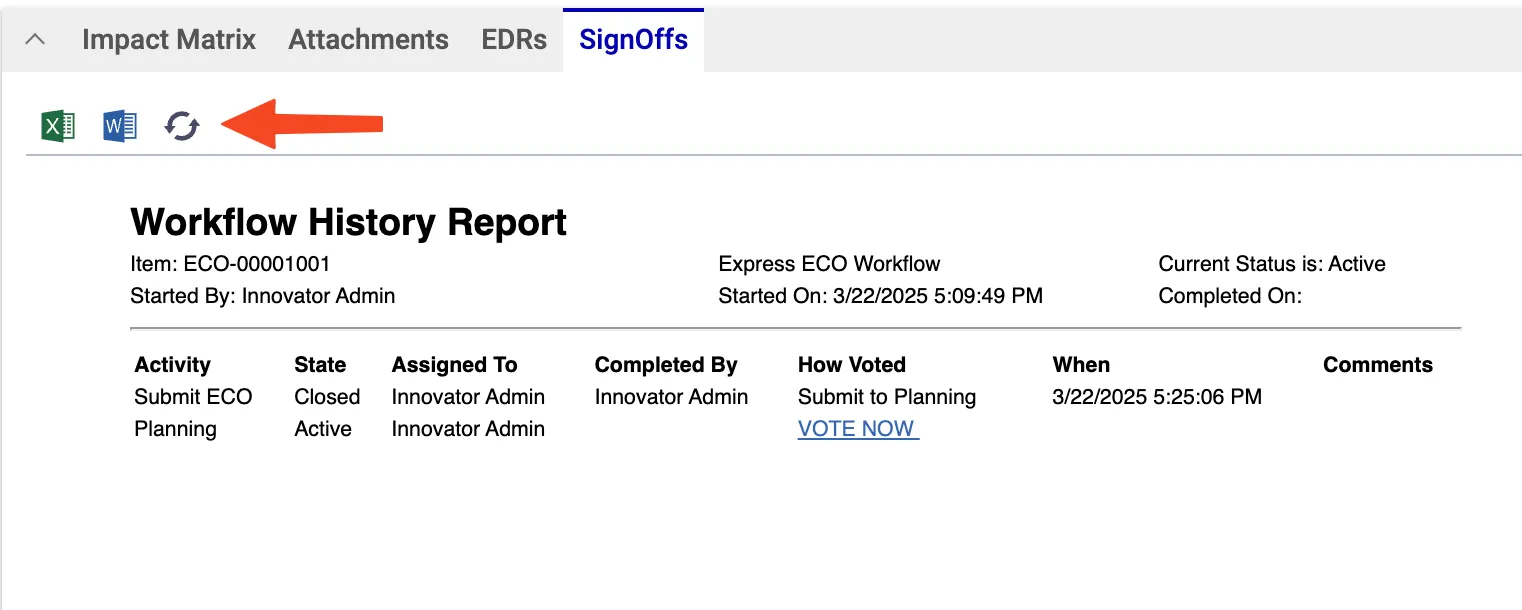
You should now see the refresh button in the sign-offs tab toolbar when you navigate to an item with a sign-offs tab.

Additional Sign-Off Improvements
If your interested in seeing more improvements to the sign-offs tab, check out this great article by PLM Underground:
Improve Workflow Process History (SignOffs)
They go over how to add the following improvements:
- Use space more efficiently
- Don’t mix-up votes when delegating a task
- Show latest activities first
- Offer more room for vote comments
Loading comments...